‚Mobile First‘ – Googles Corona-Aufschub bis März 2021

„Bereiten Sie sich auf die mobile Erstindizierung vor
https://webmasters.googleblog.com/
(mit ein wenig zusätzlicher Zeit).“
Eigentlich waren wir darauf eingestellt, Ihnen heute zu sagen, dass seit Anfang diesen Monats die Mobile First Indizierung von Google final eingeführt wurde und was es nun zu beachten gilt, falls seitdem Ihre Zugriffszahlen in den Keller gerauscht sind. Doch dann kam alles anders: Google veröffentlichte auf dem Webmaster-Blog einen ‚Corona-Aufschub‘ bis Ende März 2021.
- Was bedeutet Mobile First?
- Seit Jahren diskutiert, nun finalisiert: die Mobile First Indizierung
- Ist Ihre Seite bereits Mobile First indexiert?
- Noch nicht Mobile First? Was nun?
- Benötigen Sie Unterstützung?
Was bedeutet Mobile First?
Wir alle besitzen Smartphones, sind mobil unterwegs, nutzen sie fortlaufend als Informationsmedium, Arbeitsgerät oder Entertainment-Device.
Mobile First bezeichnet per Definition einen Denkansatz im Webdesign. Gemeint ist damit die höchste Priorität der Darstellung auf mobilen Endgeräten bei der Entwicklung einer Website. Konkret bedeutet das, dass Screendesign künftig nicht mehr von der Desktop-Version auf die mobile Version adaptiert wird, sondern andersrum.
Seit Jahren diskutiert, nun finalisiert: die Mobile First Indizierung
Die Mobile First Indizierung ist seit einigen Jahren eine kontinuierliche Bemühung von Google, die auf der Entwicklung weg von Desktop-Zugriffen und hin zur mobilen Web-Nutzung basiert. Sie wurde bereits für die meisten derzeit gecrawlten Websites und als Standard für alle neuen Websites aktiviert. Googles ursprünglicher Plan, die MFI für alle Websites im September 2020 zu aktivieren, wurde nun aufgrund der unsicheren Corona-Zeiten bis Ende März 2021 verlängert. Spätestens dann plant Google die Indizierung auf Mobile First umzustellen.
Ist Ihre Seite bereits Mobile First indexiert?
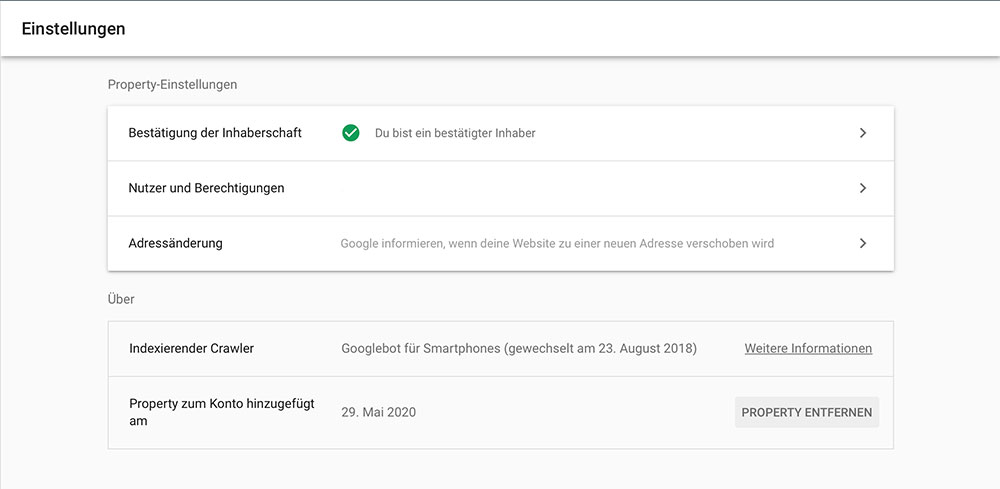
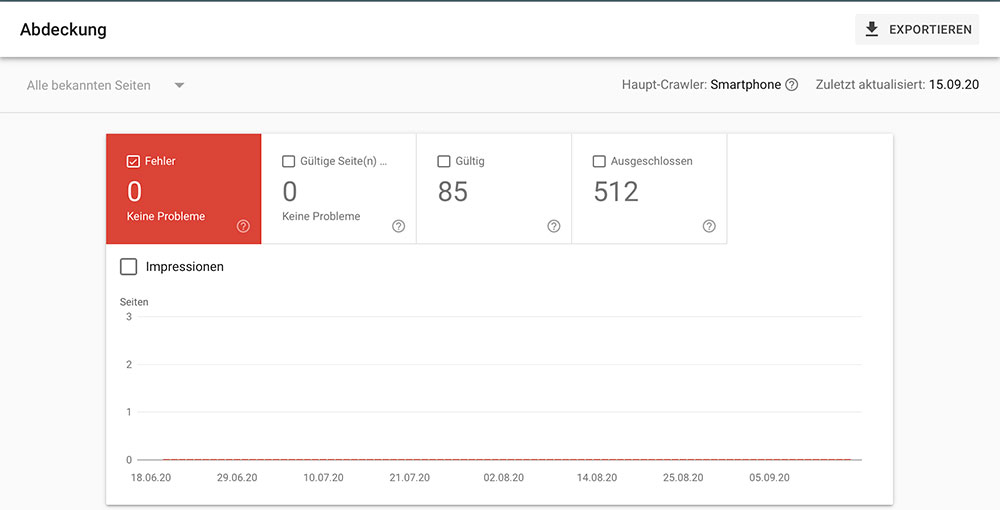
So können Sie via Google Search Console prüfen, ob Ihre Seite/Ihr Shop bereits MFI ist:


Noch nicht ‚Mobile First‘? Was nun?
Für die Sites, die noch nicht für die Mobile First Indizierung bereit sind, gilt es daher nun einige Schritte zu beachten und vorhandene Probleme zu lösen:
Robot-Meta-Tags auf der mobilen Website-Version
Für die mobile Website-Version gilt es die gleichen Robot-Meta-Tags zu verwenden, wie für die Desktop-Version. Wenn Sie auf der mobilen Version einen anderen Tag verwenden (z. B. noindex oder nofollow), kann dies dazu führen, dass die Indizierung oder das Verfolgen der Links fehlschlägt.
Lazy Loading der mobilen Version
Lazy Loading ist für Smartphones ein häufig genutztes Muster, das meist beim Laden von Bildern und Videos eingesetzt wird. Die Objekte werden bereitgestellt, laden aber erst durch eine konkrete Anfrage (beispielsweise einen Klick darauf). Google empfiehlt, die bewährten Verfahren für das Lazy Loading zu nutzen. Vermeiden Sie es, Ihren primären Inhalt auf der Grundlage von Benutzerinteraktionen (wie Streichen, Klicken oder Eingeben) zu laden, da Googlebot diese Benutzerinteraktionen nicht auslöst! Das bedeutet konkret, dass Ihre wichtigsten Inhalte nicht von Google ausgelesen werden.
Blockierte Inhalte beachten
Manchmal werden die mobilen Versionen auf anderen Hosts bereitgestellt, wie die Desktop-Version. Wenn Sie wollen, dass Google alle Ihre URLs crawlt, stellen Sie sicher, dass Sie das Crawlen dieser URLs mit Ihrer robots.txt-Datei nicht unterbinden.
Primäre Inhalte abgleichen
Stellen Sie sicher, dass der primäre Inhalt (Inhalt, zu dem Sie einen Rang einnehmen möchten, oder der Grund, warum Benutzer auf Ihre Website kommen) Ihrer Website/Ihres Shops auf dem Desktop und auf mobilen Endgeräten derselbe ist. Hat Ihre mobile Version dagegen weniger Inhalt als Ihre Desktop-Version, gilt es für die Mobile First Indizierung eine Aktualisierung Ihrer mobilen Version in Betracht zu ziehen. Damit stellen Sie sicher, dass wichtiger Content auch indexiert wird.
Struktur und Aussagekraft des Contents
Verwenden Sie auch auf Ihrer mobilen Version Überschriften mit einer hohen Aussagekraft. Anderenfalls ist es möglich, dass sich das negativ auf die Sichtbarkeit Ihrer Seite in der Google-Suche auswirkt. Denn Google liest Überschriften (H1, H2, H3…) aus und nutzt sie, um den Inhalt der Seite vollständig zu verstehen.
Strukturierte Daten auf mobilen Seiten
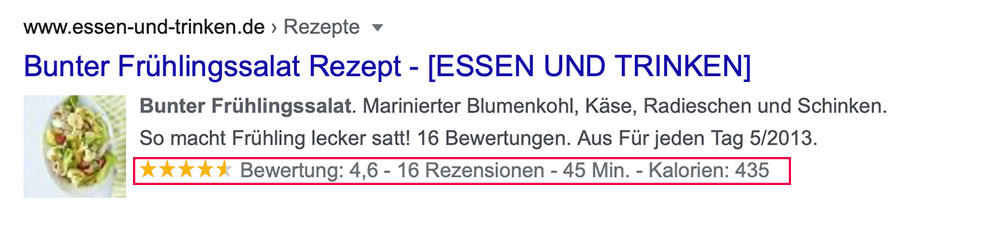
Strukturierte Daten sind äußerst hilfreich, um den Inhalt Ihrer Seiten besser zu verstehen. Denn sie ermöglichen es Google, Ihre Seiten in den Suchergebnissen auf originelle Weise hervorzuheben. Beispielsweise können Sie darüber klarstellen, dass
- die verwendeten Zahlen auf Ihrer Kontaktseite Ihre Öffnungszeiten darstellen,
- die anderen Zahlen dagegen Ihre Telefonnummer sind,
- es sich bei Ihrem Inhalt um ein Kochrezept handelt, o. ä.

Bilder und Videos überprüfen
Achten Sie unter anderem auf die Bildqualität Ihrer mobilen Website-Inhalte. Verwenden Sie keine zu kleinen Bilder oder Bilder mit einer niedrigen Auflösung auf der mobilen Version, nur weil sie dort auf einem kleineren Screen ausgespielt werden. Kleine Bilder oder Bilder mit niedriger Qualität werden möglicherweise nicht für die Aufnahme in Google-Bilder ausgewählt. Das wäre dann eine verschenkte Chance im Ranking aufzusteigen oder via Google-Bildersuche gefunden zu werden.
Alt-Text für Bilder auf mobilen Seiten
Der Wert von alt-Attributen auf Bildern aka. alt-Text ist eine Möglichkeit, Bilder für Benutzer mit Screenreadern und Suchmaschinen-Crawler gleichermaßen aufzubereiten. Ohne alt-Text für Bilder ist es dagegen für Google Bilder deutlich schwieriger, den Kontext der Bilder zu verstehen und Ihre Bilder für die Google Bildersuche ranken zu lassen.
Dürfen wir Sie für die Mobile First Indizierung Ihrer Website unterstützen?
Benötigen Sie Hilfe bei der Einordnung Ihrer mobilen Website oder Unterstützung bei der Umstellung Ihrer Seite für die Mobile First Indizierung? Dann nehmen Sie gerne Kontakt zu uns auf.
Bildquellen:
ID 1125814554 Weedezign/Essentials-Kollektion/iStock.com



Schreibe einen Kommentar